Vector images
<< Previous: Error checkingNext: Nyquist theorem & MIDI >>
What are vector images?
Unlike bitmap images that are made up of individual pixels, vector images are made up of a number of mathematically described shapes e.g. lines, curves, arcs, circles, polygons
These can be combined to create complex images. Bezier curves, which are trigonometrically described curved lines, help vector images to display complex shapes. A vector image is a list of the shapes that comprise it
and their properties. The table below shows some common properties for basic vector image components.
| Shape |
Typical properties |
| Line |
Start and end coordinates, line colour, weight |
| Circle |
Centre position, radius, line colour, weight, fill colour |
| Rectangle |
Top left coordinates, width, height, line colour, fill colour |
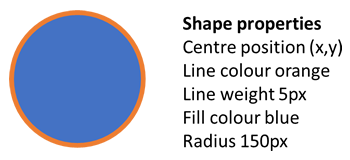
 Example of a basic vector shape and its properties
Example of a basic vector shape and its properties
Bitmap vs Vector
A vector image generally has a smaller file size and can be easily scaled without the pixellation that occurs with bitmap images as they are scaled up. This makes them ideal for thins like company logos that might need to
appear on business cards and billboards.
However, a vector mage cannot easily deal with an image with a lot of colour variation such as a photograph. Trying to convert one of these images to vector creates a larger file size or loses significant detail.
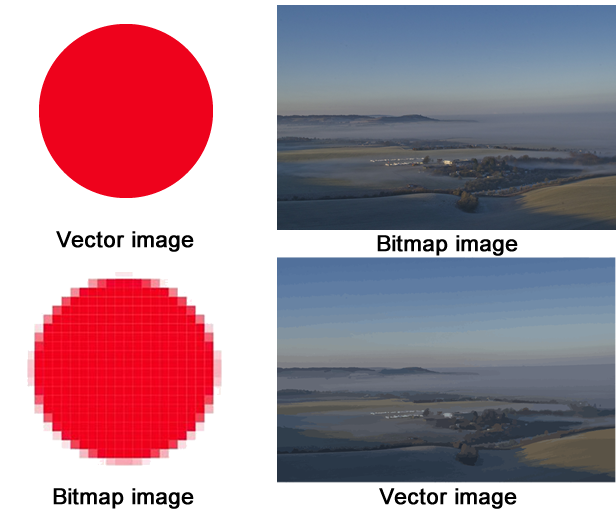
 Close up of bitmap vs vector circle and Photo converted to SVG with free Adobe tool
Close up of bitmap vs vector circle and Photo converted to SVG with free Adobe tool
In the image above you can see how a bitmap circle when scaled up begins to pixelate but a vector image maintains smooth curves. In the second images you can see how the vector graphic struggles with the areas of continuous
colour change, grouping them into blocks. This is very clear in the sky.