Bitmap images
Bitmap images are comprised of rows of pixels each of which is a specific colour. The term pixel is a shortening of pixel element. It is a single dot with its own colour in a
bitmap image.
In a bitmap image, image size means the number of pixels wide multiplied by the number of pixels tall to give the total number of pixels used.

Colour depth is the number of bits used to record the colour of each pixel. If we only have two colours then we can use 0 to represent one colour and 1 to represent the other
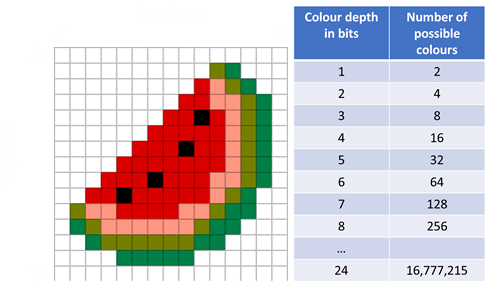
for a colour depth of 1 bit. As we saw earlier in the unit, there are 2n combinations that can be made with n bits, so with 2 bits we can have 4 colours, with 3 bits
8 colours, with 4 bits 16 colours and so on. In the image above we have 6 different colours. The minimum number of bits needed to handle this is a colour depth of 3.
Calculating the filesize of images
The formula to calculate the filesize of images is:
Filesize = Image size x Colour depth
So for the example above the filesize would be 15 x 15 x 3 = 675 bits.
If
you need the answer in bytes it would then be 675/8 = 84.375 bytes